other sets of rigorous standards, the ability to decompose or “break apart”
fractions and mixed numbers is key to strong “fraction sense” and the ability
to successfully add and subtract fractions and mixed numbers. I wanted to find a fun and challenging way for my students to practice the THINKING required to be efficient with this!
the primary grades. This activity taps
into that concept to use fractions instead!
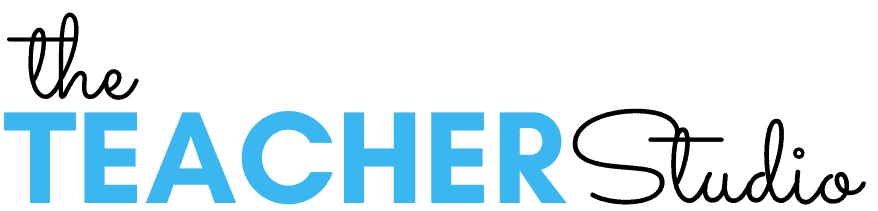
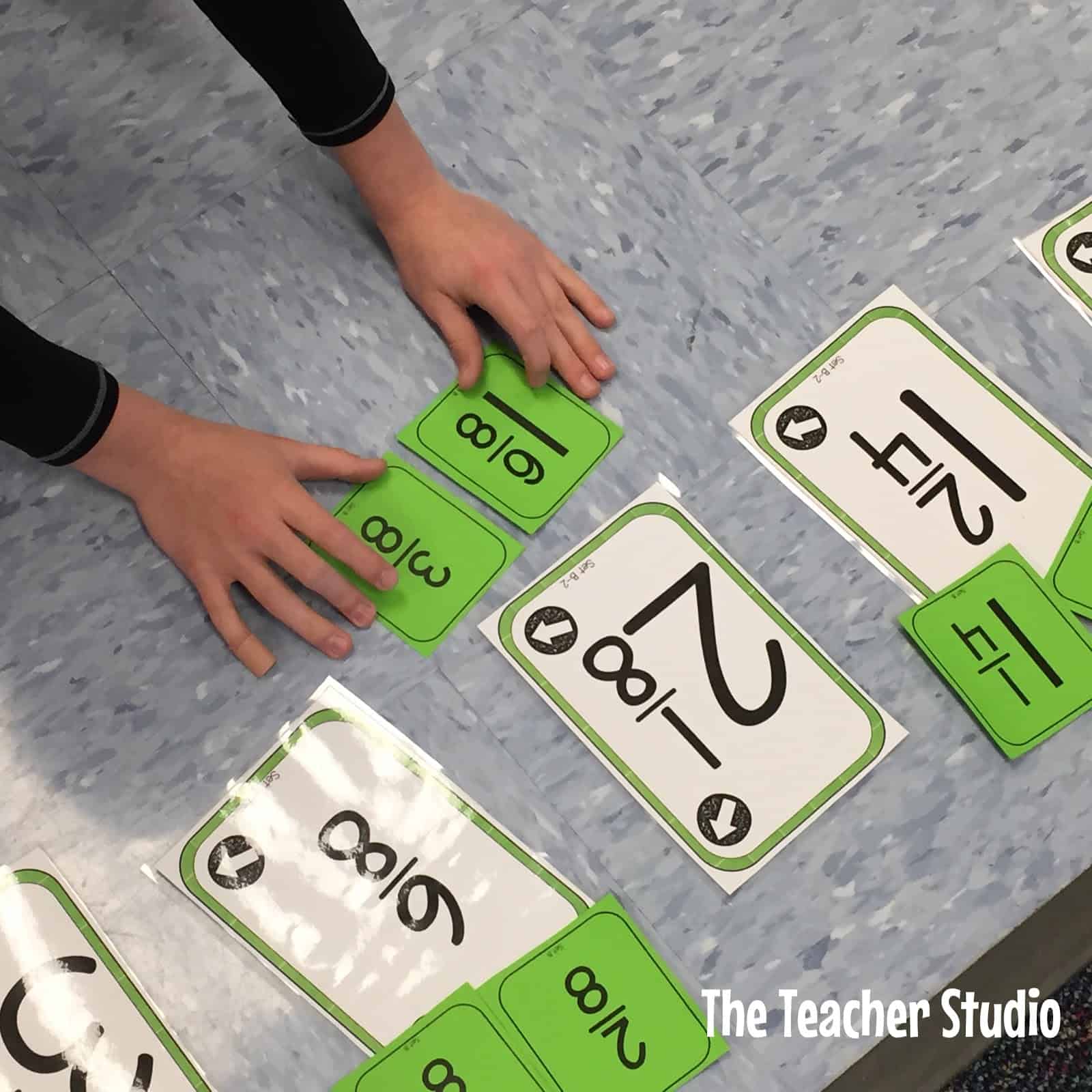
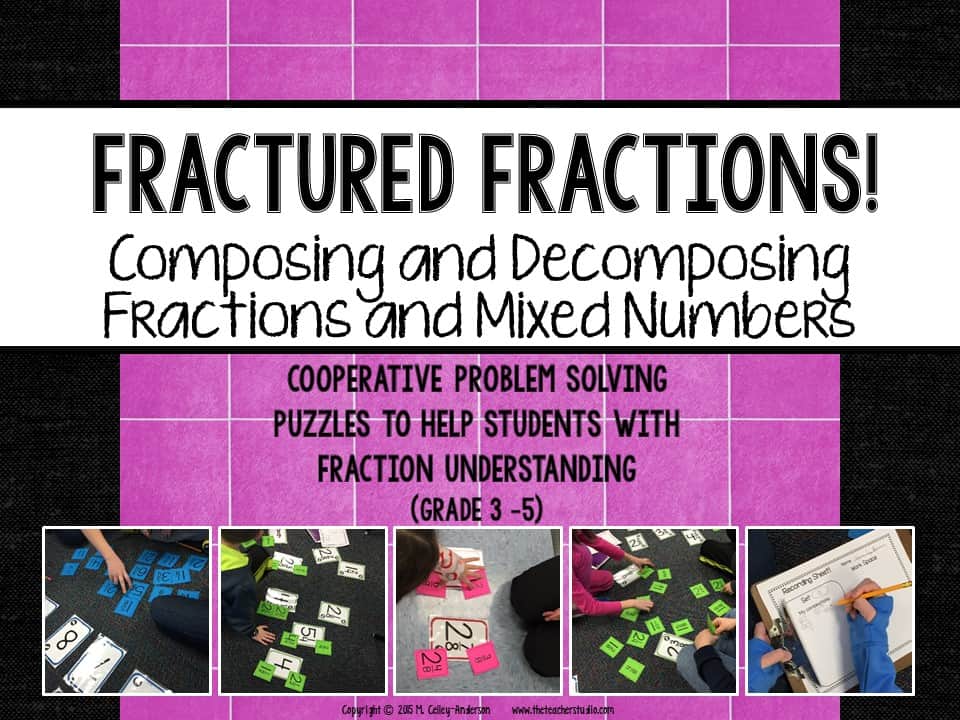
Students gain valuable practice in breaking apart fractions and putting
them back together—all in a cooperative, “puzzle-like” activity! Students work cooperatively to find the combinations of cards that can “compose” to be the large card. We especially focus on “what makes one whole” in this process.
number cards and the smaller fraction cards.
Cooperatively, they work to find the “decomposed” parts that add up to
make the “total” number. To keep my sets
organized ( I made four at different levels so I could differentiate my groups), I copied my small cards on card stock of the same color as the
border of the larger cards. That way I
know sets won’t get mixed up!
students a few things:
denominators. This activity does NOT ask
students to change denominators.
of the numbers. You may not pick the
correct one first and may need to “trade” cards to make the puzzle work.
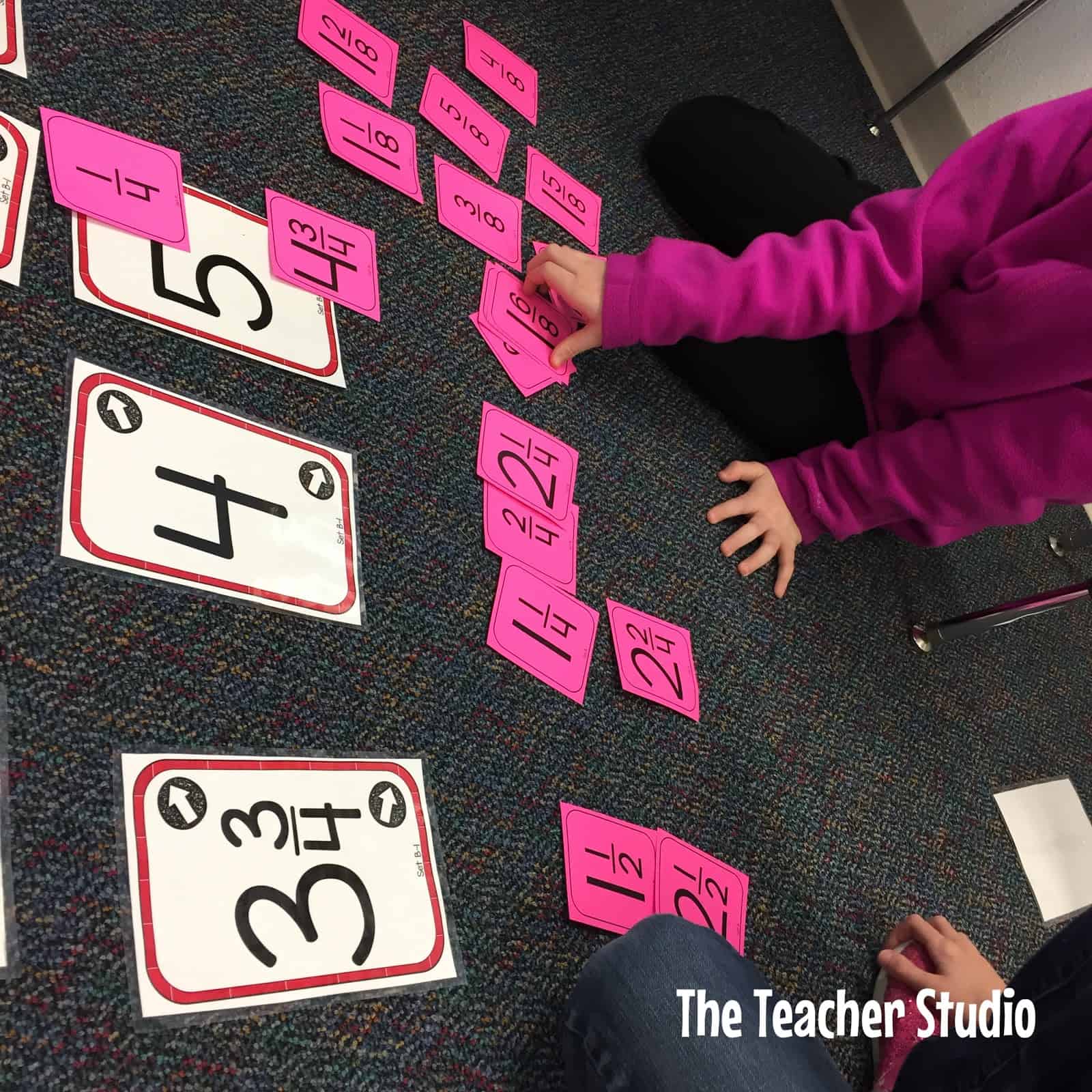
sheet to keep track of your “tries” if it helps you stay organized.
persevere!
students work. Some were very strategic
and methodical while others were very random and struggled to keep track of
what they had already tried. This can
lead to some good “coaching” moments for you!
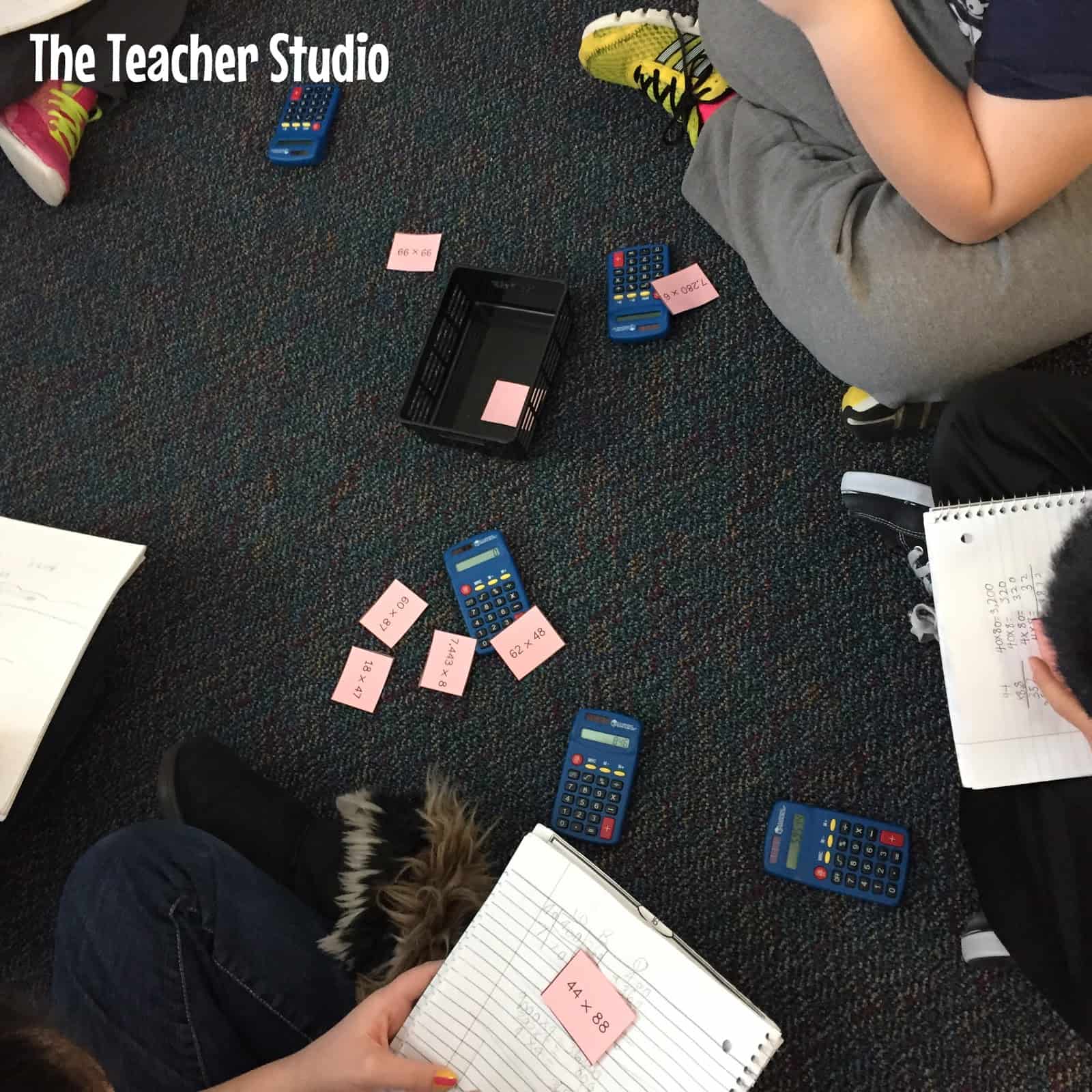
of sophistication…I was hoping to find a way for ALL my students to enjoy the rigor of the task–but at a “just right” level. Some students worked through several sets today as part of our “review” day in math workshop. One rotation was this decomposing activity, we did large number multiplication at another, and students worked to solve fraction word problems at a third–the three “big ideas” from this math unit.
 |
| So easy…just make some little cards with problems…have the students solve them on their own and check with a calculator! We worked on organization of our work, accuracy, and EFFICIENCY today! |
looked for numbers to join together to make “the big number”. Often, they needed several attempts. On some of the sets, there are multiple ways
to make numbers, and some students got a little frustrated. I used some guiding questions to help.
your denominators are the same?
eighths, what do you know about the smaller numbers?
make ____?
the smallest/largest number first?
some even more challenging ones! Want to take a peek? I did “pretty it up” and put it in my store. Click the cover below if you want to check it out.

More fractions? YES!

Let me send you a freebie and more ideas to try in YOUR classroom!
I’d like to receive the free email course.
Send me the freebie!
We won't send you spam. Unsubscribe at any time.
Powered by ConvertKit
/* Layout */
.ck_form {
/* divider image */
background: #fff url(data:image/gif;base64,R0lGODlhAQADAIABAMzMzP///yH/C1hNUCBEYXRhWE1QPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS41LWMwMTQgNzkuMTUxNDgxLCAyMDEzLzAzLzEzLTEyOjA5OjE1ICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MUQ5NjM5RjgxQUVEMTFFNEJBQTdGNTQwMjc5MTZDOTciIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MUQ5NjM5RjkxQUVEMTFFNEJBQTdGNTQwMjc5MTZDOTciPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDoxRDk2MzlGNjFBRUQxMUU0QkFBN0Y1NDAyNzkxNkM5NyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDoxRDk2MzlGNzFBRUQxMUU0QkFBN0Y1NDAyNzkxNkM5NyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PgH//v38+/r5+Pf29fTz8vHw7+7t7Ovq6ejn5uXk4+Lh4N/e3dzb2tnY19bV1NPS0dDPzs3My8rJyMfGxcTDwsHAv769vLu6ubi3trW0s7KxsK+urayrqqmop6alpKOioaCfnp2cm5qZmJeWlZSTkpGQj46NjIuKiYiHhoWEg4KBgH9+fXx7enl4d3Z1dHNycXBvbm1sa2ppaGdmZWRjYmFgX15dXFtaWVhXVlVUU1JRUE9OTUxLSklIR0ZFRENCQUA/Pj08Ozo5ODc2NTQzMjEwLy4tLCsqKSgnJiUkIyIhIB8eHRwbGhkYFxYVFBMSERAPDg0MCwoJCAcGBQQDAgEAACH5BAEAAAEALAAAAAABAAMAAAICRFIAOw==) repeat-y center top;
font-family: “Helvetica Neue”, Helvetica, Arial, Verdana, sans-serif;
line-height: 1.5em;
overflow: hidden;
color: #171517;
font-size: 16px;
border-top: solid 20px #3071b0;
border-top-color: #3071b0;
border-bottom: solid 10px #3d3d3d;
border-bottom-color: #1d446a;
-webkit-box-shadow: 0px 0px 5px rgba(0,0,0,.3);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,.3);
box-shadow: 0px 0px 5px rgba(0,0,0,.3);
clear: both;
margin: 20px 0px;
}
.ck_form, .ck_form * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#ck_subscribe_form {
clear: both;
}
/* Element Queries — uses JS */
.ck_form_content, .ck_form_fields {
width: 50%;
float: left;
padding: 5%;
}
.ck_form.ck_horizontal {
}
.ck_form_content {
border-bottom: none;
}
.ck_form.ck_vertical {
background: #fff;
}
.ck_vertical .ck_form_content, .ck_vertical .ck_form_fields {
padding: 10%;
width: 100%;
float: none;
}
.ck_vertical .ck_form_content {
border-bottom: 1px dotted #aaa;
overflow: hidden;
}
/* Trigger the vertical layout with media queries as well */
@media all and (max-width: 499px) {
.ck_form {
background: #fff;
}
.ck_form_content, .ck_form_fields {
padding: 10%;
width: 100%;
float: none;
}
.ck_form_content {
border-bottom: 1px dotted #aaa;
}
}
/* Content */
.ck_form_content h3 {
margin: 0px 0px 15px;
font-size: 24px;
padding: 0px;
}
.ck_form_content p {
font-size: 14px;
}
.ck_image {
float: left;
margin-right: 5px;
}
/* Form fields */
.ck_errorArea {
display: none;
}
#ck_success_msg {
padding: 10px 10px 0px;
border: solid 1px #ddd;
background: #eee;
}
.ck_label {
font-size: 14px;
font-weight: bold;
}
.ck_form input[type=”text”], .ck_form input[type=”email”] {
font-size: 14px;
padding: 10px 8px;
width: 100%;
border: 1px solid #d6d6d6; /* stroke */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px; /* border radius */
background-color: #f8f7f7; /* layer fill content */
margin-bottom: 5px;
height: auto;
}
.ck_form input[type=”text”]:focus, .ck_form input[type=”email”]:focus {
outline: none;
border-color: #aaa;
}
.ck_checkbox {
padding: 10px 0px 10px 20px;
display: block;
clear: both;
}
.ck_checkbox input.optIn {
margin-left: -20px;
margin-top: 0;
}
.ck_form .ck_opt_in_prompt {
margin-left: 4px;
}
.ck_form .ck_opt_in_prompt p {
display: inline;
}
.ck_form .ck_subscribe_button {
width: 100%;
color: #fff;
margin: 10px 0px 0px;
padding: 10px 0px;
font-size: 18px;
background: #0a0a0a;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px; /* border radius */
cursor: pointer;
border: none;
text-shadow: none;
}
.ck_form .ck_guarantee {
color: #626262;
font-size: 12px;
text-align: center;
padding: 5px 0px;
display: block;
}
.ck_form .ck_powered_by {
display: block;
color: #aaa;
}
.ck_form .ck_powered_by:hover {
display: block;
color: #444;
}
.ck_converted_content {
display: none;
padding: 5%;
background: #fff;
}
/* v6 */
.ck_form_v6 #ck_success_msg {
padding: 0px 10px;
}
@media all and (max-width: 403px) {
.ck_form_v6.ck_modal .ck_close_link {
top: 30px;
}
}
@media all and (min-width: 404px) and (max-width: 499px) {
.ck_form_v6.ck_modal .ck_close_link {
top: 57px;
}
}
.ck_form_container.ck_modal {
position: fixed;
z-index: 1000;
display: none;
top: 100px;
}
.ck_form_container.ck_modal .ck_form {
margin: 0px;
}
.ck_close_link {
position: absolute;
top: -5px;
right: -5px;
width: 30px;
height: 30px;
background:#fff;
color: #777;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,.2);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,.2);
box-shadow: 0px 0px 3px rgba(0,0,0,.2);
text-align: center;
line-height: 30px;
cursor: pointer;
}
.ck_form_container.ck_modal {
width: 350px;
}
.ck_form_container.ck_modal .ck_vertical .ck_form_content, .ck_vertical .ck_form_fields {
padding-top: 3%;
padding-bottom: 3%;
}
#ck_overlay {
position: fixed;
z-index:1000;
top: 0px;
left: 0px;
height:100%;
width:100%;
background: #000;
display: none;
}
.form-container {
height: 650px;
width: 360px;
}
.optinbuttons {
list-style: none;
overflow: hidden;
padding: 40px 50px;
border-bottom: 1px solid #ddd;
margin: 0px 0px 40px;
}
@media screen and ( max-height: 900px ){
.ck_modal { top: 10px !important; }
}
@media screen and ( max-height: 600px ){
.ck_modal {
overflow: auto;
height: 100%;
position: fixed;
top: 0px !important;
left: 0px !important;
right: 0px !important;
bottom: 0px !important;
margin-left: 0px !important;
width: 100% !important;
}
.ck_modal .ck_close_link {
top: 10px;
right: 10px;
}
}
.ck_modal.ck_form_v6 {
height: 100%;
left: 0;
overflow: auto;
top: 0 !important;
width: 100% !important;
}
.ck_modal.ck_form_v6 .ck_form {
left: 50%;
margin: 25px 0 25px -350px;
position: absolute;
width: 700px;
}
#ck_overlay {
z-index: 10000;
}
.ck_modal.ck_form_v6 .ck_close_link {
background: transparent;
border: 1px solid #eee;
border-radius: 30px;
-webkit-box-shadow: none;
box-shadow: none;
color: #ffffff;
font-size: 19px;
height: 40px;
line-height: 40px;
opacity: 0.6;
right: 10px;
top: 10px;
-webkit-transition: all 200ms ease;
transition: all 200ms ease;
width: 40px;
z-index: 12000;
}
.ck_modal.ck_form_v6 .ck_close_link:hover {
background: #ffffff;
border-color: #ffffff;
color: #000000;
opacity: 1;
-webkit-transition: all 200ms ease;
transition: all 200ms ease;
}
.ck_modal_open {
overflow: hidden;
}
@media all and (max-width: 800px) {
.ck_modal.ck_form_v6 .ck_form {
margin-left: -180px;
width: 360px;
}
}
@media all and (min-width: 500px) {
.ck_modal.ck_form_v6 .ck_close_link {
position: fixed;
}
}
@media all and (max-width: 499px) {
.ck_modal.ck_form_v6 .ck_form {
left: 0;
margin-left: 0;
width: 100%;
}
.ck_modal.ck_form_v6 .ck_close_link {
border: 0;
color: #000000;
font-size: 18px;
height: 30px;
line-height: 30px;
right: 10px;
top: 35px;
width: 30px;
}
}
@media all and (max-width: 403px) {
.ck_modal.ck_form_v6 .ck_form {
margin: 0;
}
.ck_modal.ck_form_v6 .ck_close_link {
right: 5px;
top: 5px;
}
}